snap kitchen
Description
Snap Kitchen
Austin-based start-up, creating a convenient and quick way for busy people to access healthy, curated meals.
UI / UX Design + Visual Design
overview
Shortly following the Pentagram designed rebrand, I joined the digital team at Snap Kitchen. The new brand was minimal and clean with playful iconography and pops of color designated for certain proteins. Snap wanted to create a convenient and easy experience for customers old and new to quickly order their favorite meals, or to easily access the entire rotating menu including detailed nutritional information.
role
My main roles within the digital team consisted of helping with the overall production of assets for development, troubleshooting and collaborating over user flows and experience, weekly UAT's, responsive web, assisting in photo shoots for new menu items, and creating marketing material.
—or—
experience
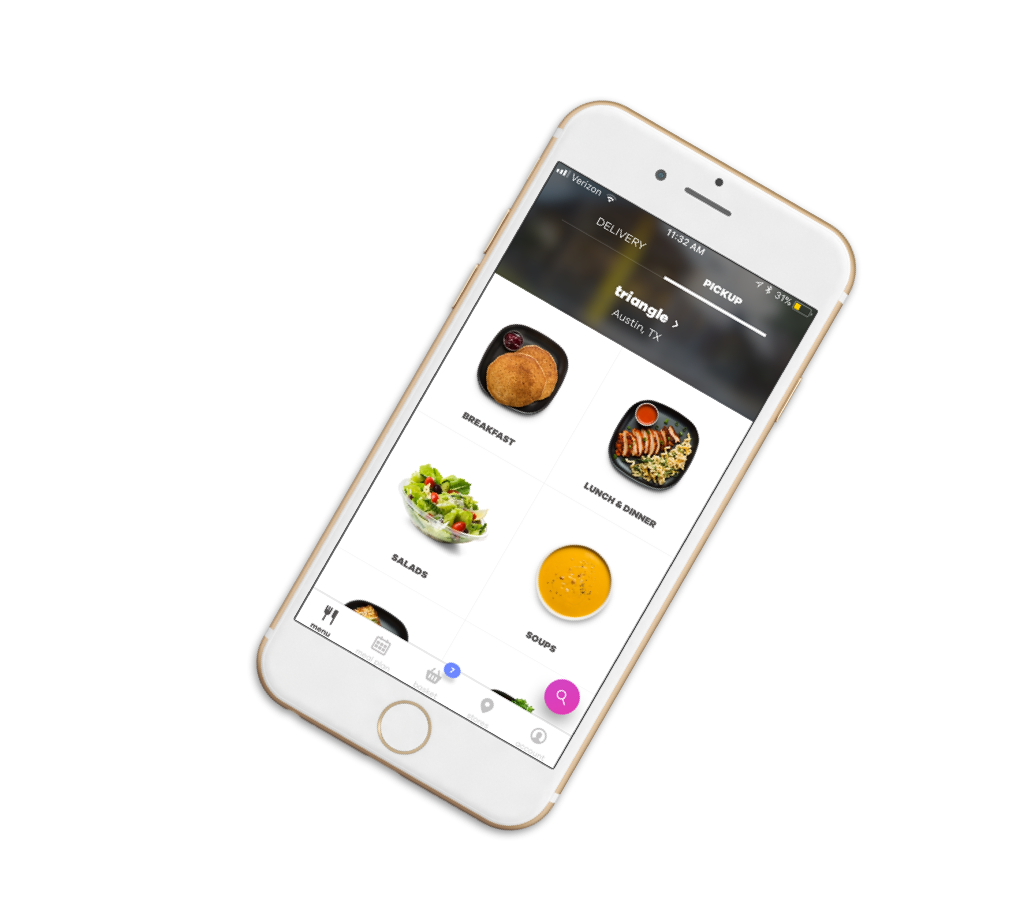
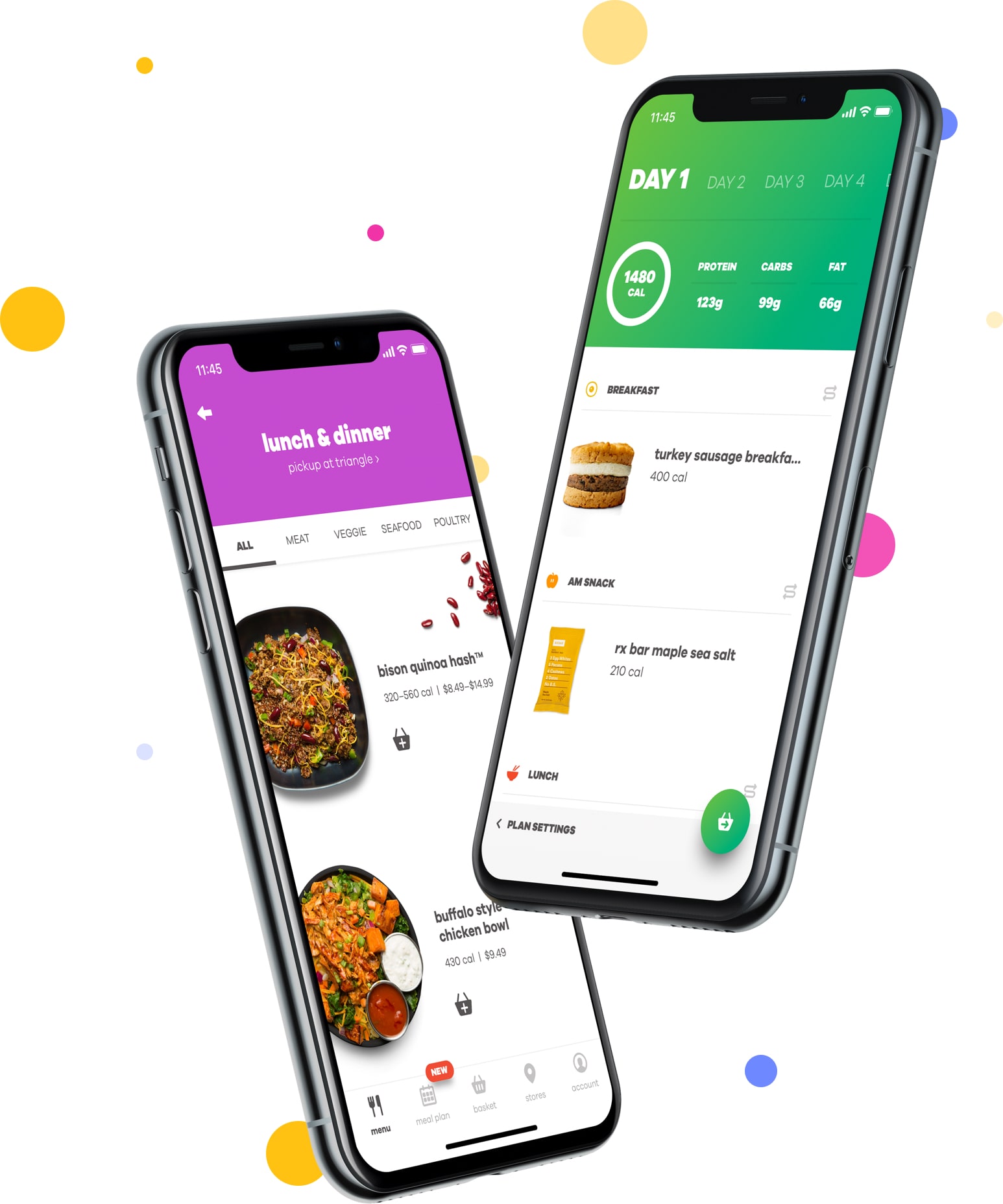
The Snap app loads directly to the menu options, from here users can change the pickup location, choose delivery, and search the menu for faster access. Using the navigation users can also view meal plans, view current basket selections, view store locations, and access their account details. Below are highlighted flows the user experiences throughout the app.
menu
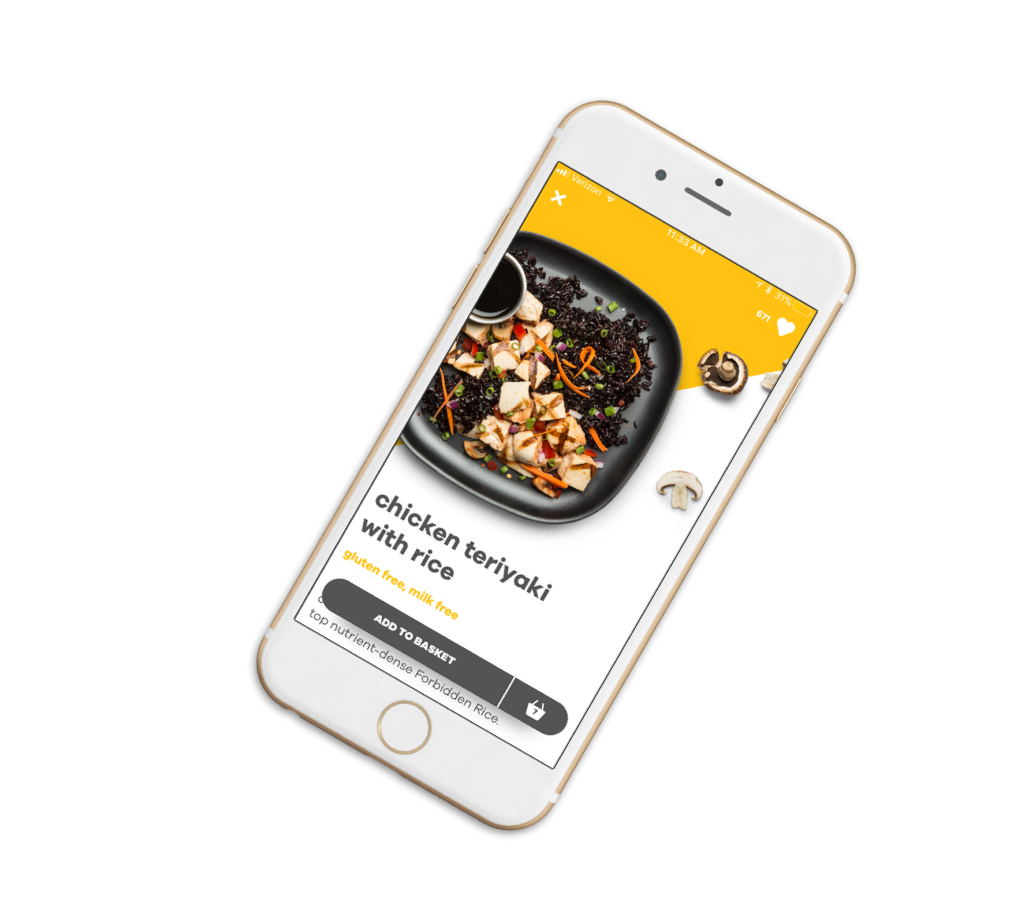
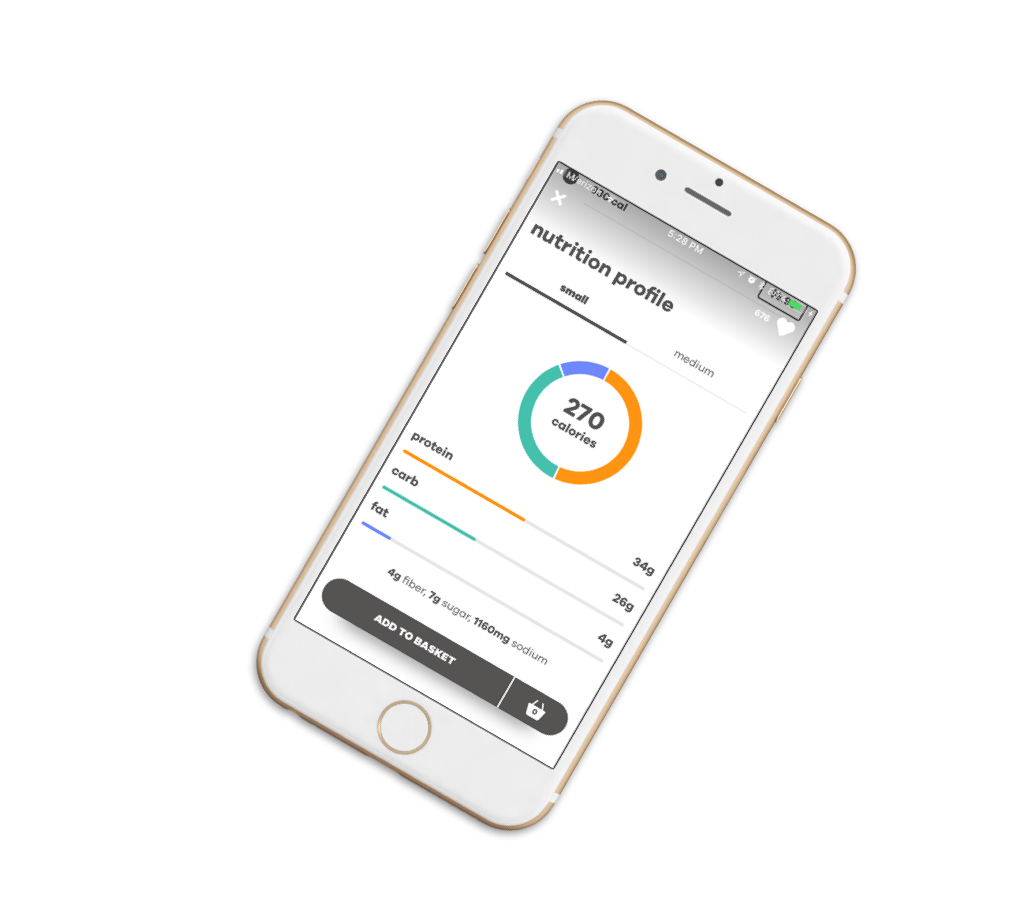
The menu was designed for iOS and responsive web (for non iOS users). When the user selects a category they are led to all of the meal options within the category and can then choose to add to the basket here, or can select the menu item for further ingredient and nutrition details—from here the user can commit and add desired meal to basket.
Meal planning
A newer feature recently released allowed users to select curated meal kits specified for their dietary needs. Once the desired meal plan is chosen, users are given options to choose daily caloric intake, subscription type, and have the option to swap out menu items (within the same scope of nutritional value). An overview of the meal plan is given before the user commits to the order.
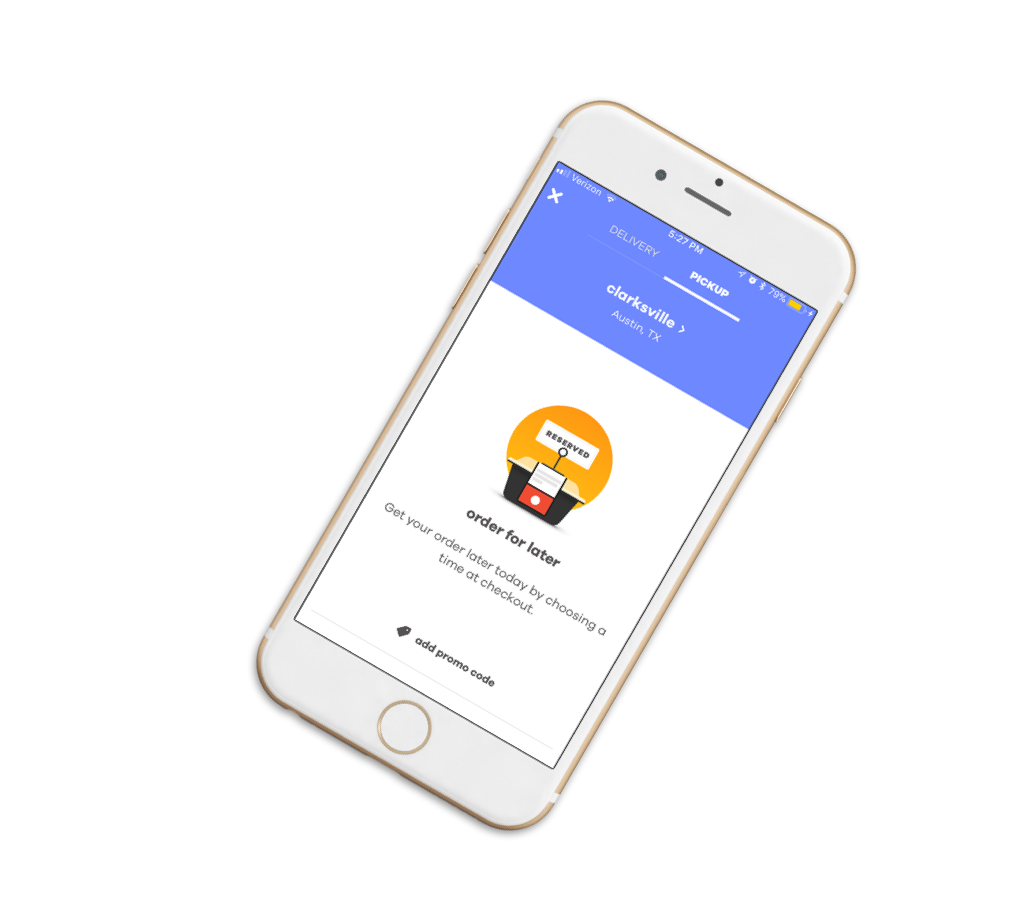
checkout + placing order
Checking out is simple. When viewing basket users can update delivery/pickup options and add or delete items. Before the user places the order they have the ability to get items quickly or reserve them for a future time and date, users can also update payment method, add promo codes and use snapfunds here as well.
user account + Promos
From the user account, users have the ability to easily share promo codes to friends, view upcoming orders, past orders and replicate if desired. If at a Snap store, users can also quickly pay for on-the-go orders via account screen barcode.